

- 专题:让文字不随浏览器设置而改变 作者:自由勇
2003年11月19日 23:45 点击:超过8000次
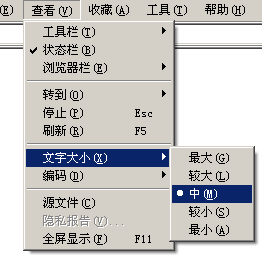
请打开你的IE菜单栏:查看→文字大小→最大,如下图。如果网页内容发生了改变,则说明你没有使用样式表来控制字体大小或者没有完全正确使用。经过样式表的设置,文字就不会随浏览器设置而改变了。

下面来详细说明一下设置的步骤,以Dreamweaver MX 2004、FrontPage 2003、源代码为例分别介绍一下。请根据你使用的软件选择下面的文章,其它版本与它们操作方法类似:



一、FrontPage 2003(5图)。
建立一个760像素(px)表格,单元格衬距、单元格间距、网页属性→高级→上边距、左边距都设为零。点击菜单栏:格式→样式。设置:在列表处选择HTML标签,样式中选择td……更详细请点击这里二、Dreamweaver MX 2004(4图)。
步骤1:先按Ctrl+N新建一个网页,并立刻保存。(请养成先保存的好习惯,如果不保存,很多初学者今后会遇到很多路径的问题)
步骤2:建立一个760像素(px)表格,设置单元格边距、单元格间距、页面属性→外观→左边距、上边距都设为零……更详细请点击这里三、源代码的编辑方法(2图)。
和之间加入这句就可以了,一步成功……更详细请点击这里
如果你掌握了样式表的基础知识,用记事本来编辑,只要在常见问题:为什么我按照上面的方法设置了,但是还不起作用?
答:有2种原因。
1、如果你使用了CSS文件,请查看一下路径是否正确,关于路径,详细请点击我写的这篇文章:相对路径概念详解,你就可以正确修改路径了。
2、请用记事本打开网页源代码,把网页中的和这类语句全部删除掉,如果不删的话,样式表就不会起作用。关于样式表,请见我写的《样式表简明教程》。
网页树树版权声明:
此文为Webshu.com独家撰稿,著作权属作者所有,禁止转载。
此文网址 http://webshu.cn/column/102/31.html 关于我们 :: 使用帮助 :: 版权信息 :: 网站地图 :: 信息反馈
Copyright © 2003-2025 webshu.com 版权所有
