

- 让文字不随浏览器设置而改变——FrontPage篇 作者:自由勇
2003年11月19日 23:52 点击:超过8000次
本文以新上市的FrontPage 2003中文版为例,其它版本的FrontPage(简称FP)的操作方法类似。本文将介绍字体大小的和行高(段落间距)的设置方法。
步骤1:先按Ctrl+N新建一个网页,并立刻保存。(请养成先保存的好习惯,如果不保存,很多初学者今后会遇到很多路径的问题)
步骤2:建立一个760像素(px)的表格,单元格衬距(也就是旧版教程的边距)、单元格间距、网页属性→高级→上边距、左边距都设为零。
拷贝你写好的一段文字到FP的表格当中,这里以金庸的一段作品为例,如图:
步骤3:设置样式表。
点击菜单栏:格式(O)→样式。如下图设置:
在列表处选择HTML标签,样式中选择td。
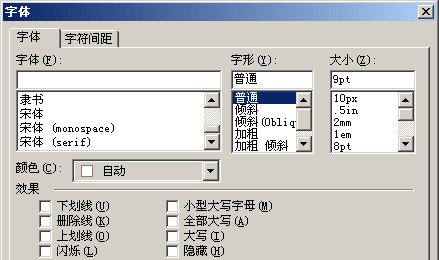
步骤4:点击修改(M)...→格式→字体。手工输入9pt,如下图:

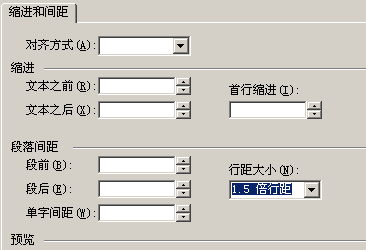
步骤5:继续点击步骤3中的修改:修改(M)...→格式→段落。
行距大小选择1.5倍行距。这样你的网页看起来就像专业网站的字体了,并且不会随浏览器的设置而改变。
以上5个步骤很快就能熟练掌握。
网页树树版权声明:
此文为Webshu.com独家撰稿,著作权属作者所有,禁止转载。
此文网址 http://webshu.cn/column/102/32.html 关于我们 :: 使用帮助 :: 版权信息 :: 网站地图 :: 信息反馈
Copyright © 2003-2025 webshu.com 版权所有
