

- 切割图片时图片间的间隙消除方法 作者:自由勇
2004年02月13日 12:23 点击:超过8000次
如果你使用了切割图片,将多张小图片放入了单元格的方法,如果出现图片间有间隙情况,主要的原因有2种:一是因为对某个单元格的宽度做了设置,这时候单元格的宽度最好不要做任何设置,操作当中要小心翼翼,不要移动单元格线。
原因二:必须将此表格的cellspacing和cellpadding都设为0。详细请点击我写的《表格参数详解专题》。最简单的设置方法是切换到源代码状态下,找到与此图片代码最近的table,设置为。(此法可能不适合于初学者)
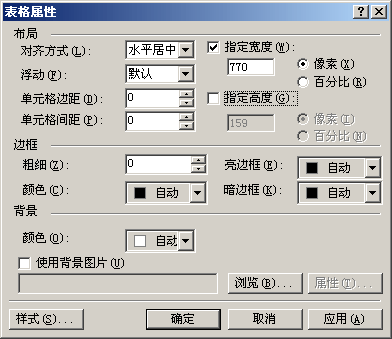
FrontPage下,在该表格空白处点击鼠标右键→表格属性,如下图:

第三行的“单元格边距”,以及“单元格间距”、“边框粗细”,都设为零即可。
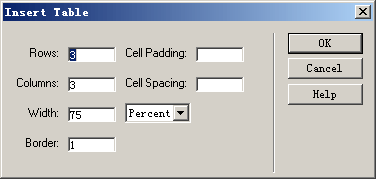
Dreamweaver下,在该表格的面板中,将Cell Padding和border,Cell Spacing设为零。如下图:

网页树树版权声明:
此文为Webshu.com独家撰稿,著作权属作者所有,禁止转载。
此文网址 http://webshu.cn/column/102/67.html关于我们 :: 使用帮助 :: 版权信息 :: 网站地图 :: 信息反馈
Copyright © 2003-2025 webshu.com 版权所有
