

- 如何判断一个网站的人气? 作者:自由勇
2003年12月28日 12:29 点击:超过8000次
对于广告商来说,很想知道该网站的人气,实际访问量如何。作为网民,也很想了解该网站的实际访问情况。如果是仅从网站的计数器、注册会员数量、网站在线人数、发帖量来判断,那是远远不够的。这四项参数很难做参考,例如计数器如果不是计实际IP数,那么误差是很大的;注册会员数量仅作参考,因为不少论坛设置了必须注册登录、或网友在发帖时选择必须回复才可以浏览,这样产生了大量的过客临时帐号;在线人数,如果Session设置时间过长,在线人数是很不准确的,可能比实际多出很多倍;发帖数量,要看是什么样的网站,发帖质量如何。
现在,可以借助第三方统计来判断一个网站的人气。只有拥有独立的顶级域名才可以查看此信息,有以下4个步骤:
1、查询该域名的注册日期。
2、查看在亚马逊(alexa)的流量统计、网站的世界排名。
3、查看该网站的外部链接数量。
4、查看该网站各个页面的PageRank(简称PR)。下面来详细说明步骤,以www.aaa.com网站为例:
1、查询该域名的注册日期。
请进入万网主页,在域名查询处输入域名,如下图:
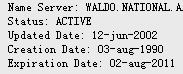
提示“已被注册的域名:aaa.com”,点击aaa.com这个超链接,即可以查看域名的注册日期。找到Creation Date,我们可以看到该域名的注册日期是03-aug-1990,也就是1990年8月3日。

查看域名的注册日期,是为了了解网站运营的大致时间。
2、查看在亚马逊(alexa)的流量统计、网站的世界排名。
进入亚马逊主页http://www.alexa.com,在首页的Search the web输入aaa,然后点击GO,如下图:
出现很多的搜索结果,找到aaa.com,点击“Site Info“,如下图,Traffic Rank for aaa.com: 3,915表示该域名的世界排名。

这个3,915世界排名,表示近3个月的平均排名。alexa平均在3~8天更新一次网站世界排名,可能变化会很大。然后点击See Traffic Details,可以看到Traffic rank、Reach per million users、Reach rank、Page Views per user、Page Views rank等项目。其中,1 wk. Avg.的意思是1周内的平均值;3 mos. Avg.的意思是3个月内的平均值;3 mos. Change表示3个月内的变化。
Traffic rank表示当前3个月内的平均世界综合排名,alexa判断的依据是页面的Page Views,也就是网民访问页面的数量、刷新累计量。Reach per million users表示每百万人的访问IP情况,Reach rank表示按IP数统计的世界排名。
如果所有的项目都显示No date或N/A,则表示该网站还没有世界排名的数据或者在400万排名以外。3、查看该网站的外部链接数量。
再回到刚才的“Site Info”这页,在下方能看到外部链接的数量,例如:Other sites that link to this site: 5,061,表示其它网站共有5061个页面有该网站的链接。外部链接有什么意义呢?外部链接,表示外部网站对该网站任意一个页面的链接,简称外部链接。外部链接越多,就越利于提高该网站的PageRank,越能说明该网站与外界网站联系的广泛。
这些外部链接是从哪里来的呢?不仅仅是友情链接,而是外部网站对该网站的任意页面的链接引用、搜索引擎、分类目录中含有的链接。4、查看该网站各个页面的PageRank。
首先需要下载安装Google工具条。每当打开一个页面,都会显示该页面的PageRank。例如国内一著名网站的PageRank为8,如下图的绿条:
PageRank即页面级别,Google评定该网页的重要性。PageRank越高,则越有利于Google搜索的关键字的排名。PageRank的级别是从0~10,网民如何客观地看待PageRank呢?一个正常运营2年以上的网站,PageRank应该能达到3~5以上。一个网站的年代越长,PageRank也会相对越高。
客观评价:
通过上述的4项指标来综合评价该网站的人气。有些指标也是经常变化的,例如alexa排名是在3~8天一次变化,PageRank是在36天做一次调整。通常,世界排名在10万以内,PR在4或4以上的网站,就是一个人气很好的网站。世界排名在150万以内,Traffic Details各参数呈上升趋势,说明该网站短期内可能有发展的前途。一个新网站这些指标要想达到比较理想的状态,至少需要经历半年~2年的时间。
话说回来,任何一个网站都有无限发展的可能。网页树树版权声明:
此文为Webshu.com独家撰稿,著作权属作者所有,禁止转载。
此文网址 http://webshu.cn/column/102/92.html 关于我们 :: 使用帮助 :: 版权信息 :: 网站地图 :: 信息反馈
Copyright © 2003-2025 webshu.com 版权所有
